Faz um certo tempo que fiz o curso de computação gráfica em minha querida FAETEC, onde tive o primeiro contato com um programa chamado Corel Draw.
Uma ferramenta poderosa, com vários recursos. O item final que faltava para criação de artes digitais!
Porém uma coisa me chamou atenção, o preço! Realmente é uma ferramenta muito boa e vale cada centavos, mas será que existe algo que responda a altura e que não seja tão caro assim?!
 A resposta veio através de uma pesquisa sobre computação gráfica no linux, onde me retornou dois nomes em quase todas as pesquisas: GIMP e Inkscape, e o melhor de tudo, todos são 0800 (Free).
A resposta veio através de uma pesquisa sobre computação gráfica no linux, onde me retornou dois nomes em quase todas as pesquisas: GIMP e Inkscape, e o melhor de tudo, todos são 0800 (Free).Estou aqui para mostrar meus estudos sobre essa incrível ferramenta, compartilhando os testes que faço para compreender e explorar os recursos do Inkscape.
Nesse exemplo inicial, estarei criando um efeito muito querido pelos designer dessa nova geração de web. Veja como é simples!
Mãos a obra!
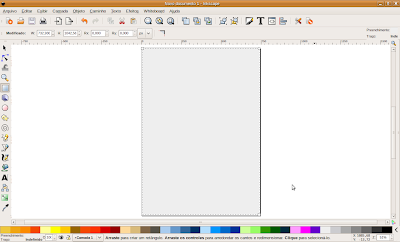
- Com o Inkscape aberto, clique em Arquivo / Novo / Padrão
- Com a tela inicial aberta, crie um retângulo ocupando toda a tela.
- Com a tela inicial aberta, crie um retângulo ocupando toda a tela.
- Para visualizarmos as camadas, vamos no menu Camadas / Camadas ou usar o atalho Shift + Ctrl + L.
- As camadas funcionam como fossem pape
is colocadas um em cima do outro. Possibilitando assim que você possa trabalhar com mais facilidade com varias imagens, até chegar no resultado final!
- Agora vamos renomear a Camada 1 para fundo. Para fazer isso basta clicar em cima do nome da camada e redigir para Fundo.
- Agora crie duas novas camadas, uma c
om o nome texto e a outra com o nome texto clone.
- Agora vamos selecionar a camada texto (clicando em cima dela), e utilizar a ferramenta de Criação de texto (atalho F8).
Com essa ferramenta s
Com essa ferramenta s
elecio
nada, selecione o tamanho da fonte para 72, marque a opção de Negrito e escolha a cor Branca. Escreva o texto relatosnoturno.
- Clique com o botão direito em cima do texto e vá na opção Copiar.
- Selecione a camada texto clone, clique na tela cinza com o botão direito e vá na opção Colar.
- Selecione a camada texto clone, clique na tela cinza com o botão direito e vá na opção Colar.
- Aproxime o texto copiado do texto original, colocando um abaixo do outro. Agora precisamos girar o texto na vertical. Para isso vamos usar a ferramenta que inverte os objetos na vertical.
- Já esta começando a tomar forma! Agora vamos aplicar um efeito degradê para deixar a parte de baixo do texto clone mais apagado. É bem simples, basta você usar a ferramenta para Criar e editar Degradê (atalho Ctrl + F1).
- Deixe marcado Criar degradê Linear e Criar degradê no preenchimento.
- Deixe marcado Criar degradê Linear e Criar degradê no preenchimento.
<
Tudo nos conformes, agora vamos definir o degradê em nosso texto clone. Clique no centro da camada na parte do superior e arraste até um pouco abaixo da mesma. Complicado?! Calma, olha a imagem.
- Maravilha! Porem não é o que você esta pensando né?! Vamos agora mudar a cor do nosso degradê. Para isso, não é necessário ser um mago da Computação gráfica, basta clicar em editar (das opções do degradê).
- Deixe as configurações dessa forma:

- Fecha o Editor de degradê, e veja que nosso trabalho começa a tomar forma.


Prontinho! Final da experiência!
Isso é somente uma ideia do que pode ser feito com essa magnifica ferramenta. Utilize, crie, modifique e teste! Vale a pena conhecer um pouco mais sobre o Inkscape, você vai gostar do que irá encontrar!
Caso consiga fazer alguma outra coisa legal, me envie! Como disse, estou começando agora, e quanto mais estimulo tiver melhor para todos!
Grande abraço e até a próxima!










Olá!
ResponderExcluirSou usuário do Inkscape e gostaria de passar uma contribuição para outros usuários
que acredito exitirem muitos por aqui. Trata-se de um desejo antigo de quem usa Inkscape: o splash screen ao iniciar. Para implementa-lo visite o link:
http://www.vivaolinux.com.br/artigo/Splash-Screen-para-Inkscape/