Pensando em compartilhar minhas noites com outros noturnos, deixo aqui minhas fagulhas de ideias!
sábado, 29 de agosto de 2009
Conectando o Firebird com Lazarus
Existem algumas coisas que sempre ouvimos falar, porém nunca demos atenção! Mas um dia, essa lembrança volta com uma certa pitada de curiosidade! Pronto! É a formula certa para fazer qualquer um arregaçar as mangas e dar a devida atenção!
Isso aconteceu comigo! Sempre ouvi falar sobre o Lazarus (não estou me referindo ao cantor Gospel!), diziam que era um programa parecido com o Delphi, só que Free! Humm, free?! Será que alguém conseguiria criar uma ferramenta tão boa quanto o Delphi e além de tudo ser 0800?!
A resposta é: Lazarus! Estamos diante de uma excelente ferramenta, que vem crescendo e evoluindo de uma forma muito rápida! Pode ser utilizado em windows ou Linux, possibilitando assim criar aplicações para os sistemas operacionais mais utilizados comercialmente.
O que me chamou atenção realmente foi poder utilizar os conhecimentos que tenho com o Delphi e programar para ambiente Linux como estou acostumado a fazer para windows.
Estarei mostrando agora como se conectar no banco de dados Firebird utilizando o componente nativo do Lazarus.
Obs: Não estarei explicando como instalar, mas estarei listando alguns links que são muitos explicativos e fáceis. Através deles que configurei tudo em minha maquina! :)
Conectando no firebird:
- Com o lazarus aberto, vamos em File / New... e Selecionar em Application.
- Quem já trabalho com Delphi vai sentir uma certa facilidade em lidar com a IDE do Lazarus, e com a forma que ele organiza forms e units.
Agora, vamos dar um nome ao nosso form principal: FPrincipal

- Agora vamos no menu File / Save As... para salvarmos o nosso projeto.
O primeiro nome é que iremos dar é para o Form: Uprincipal.pas
O segundo nome é para o Projeto: Conexao.lpi - Agora vamos acessar a aba SQLdb e adicionar o componente TIBConnection

Após adicionar esse componente vamos mudar as seguintes propriedades:
- Name: IBConexao
- UserName: SYSDBA
- Password: masterkey
- DatabaseName: local onde esta o banco mais nome do banco (no meu caso /home/eek/employee.fdb)
- HostName: localhost
- Conected: True
- Se conseguir colocar o conected = True e não exibir nenhuma mensagem de erro, tudo esta fluindo perfeitamente! :)
- Agora vamos adicionar um componente chamado TsqlTransaction:
- Name: Transacao
- DataBase: IBConexao (nosso componente de conexão com o banco)

- Vamos agora adicionar o componente TsqlQuery para buscar os dados da tabela.
- Name: qryCountry
- Transaction: Transacao
- SQL: SELECT * FROM COUNTRY
Clica no botão verde para executar e verificar se retornou algum dado.

- Vamos exibir esses dados num grid, para isso coloque o componente da palheta Data Controls chamado DBGrid.
- Na palheta Data Access coloque adicione o TdataSource e altere:
- Name: dsCountry
- DataSet: qryCountry
- O DBGrid altere:
- DataSource: dsCountry
- Agora para finalizar nosso teste, vá no componente qryCountry e defina seu Active = True.
Se o resultado for, quer dizer que tudo correu bem e que eu consegui explicar sem complicar! Isso é bom! :P

A ideia básica desse artigo é justamente te mostrar como é simples esse contato inicial com o banco de dados Firebird com o Lazarus.
Estude com calma seus componentes e suas particularidades, assim você estará se familiarizando cada vez mais com a ferramenta.
Fica ai a dica para quem esta afim de conhecer um pouco desse mundo chamado Lazarus. Ele esta crescendo e ganhando corpo, mostrando que tem potencial e capacidade para criar excelentes aplicações.
sábado, 22 de agosto de 2009
Vírus Win32.Induc contra delphianos
 Nessa ultima semana, me deparei com um problema que me deixou intrigado e ao mesmo tempo sem entender muito o real motivo do acontecido!
Nessa ultima semana, me deparei com um problema que me deixou intrigado e ao mesmo tempo sem entender muito o real motivo do acontecido!Estava eu me preparando para mais um dia de trabalho aparentemente “normal” (será que existe?!), quando ao receber uma executável de um amigo aconteceu o que ninguém quer que aconteça: Fui infectado por um vírus!
Raios! Ainda bem que meu querido Avast identificou e segurou!
Então tentei abrir uma outra executável e lá estava o problema novamente! Credo! Praga de ex-patrão?! (Humm)
Pesquisei pelo nome do vírus e para minha surpresa encontrei a seguinte explicação:
"Win32.Induc é um vírus que infecta qualquer programa compilado pelo Delphi em suas versões 7, 6, 5, e 4".
Pensei: Tá de sacanagem né! O vírus procura na maquina o delphi instalado, para infectar a unit SysConst.
Ele copia a unit SysConst.pas para \Lib e adiciona código, faz um backup de SysConst.dcu, chamado SysConst.bak. Compila \Lib\SysConst.pas criando uma versão infectada de SysConst.dcu. O arquivo .pas modificado é excluído.
Resultado assim, em tudo que for compilado estará infectado! Levando assim transtorno para seu cliente também!
Não aguentei, e comecei a procurar a solução na internet! Só encontrei a descrição sobre o problema, e uma dizendo para reinstalar o Delphi! Já imaginando na trabalheira que iria dar para reinstalar os componentes, desanimei na hora dessa solução!
Pensando um pouco mais com meus companheiros, resolvemos tentar substituir os arquivos que o vírus mudou por arquivos originais de uma maquina com delphi. O resultado foi maravilhoso! Lá estava minha maquina compilando novamente sem ter problema algum! O melhor de tudo foi não necessitar reinstalar o Delphi!
Fica essa solução ai para quem for infectado por esse vírus! Mas deixo claro aqui que essa solução não é nada oficial! Eu fiz aqui e funcionou sem problema algum, se você passar por esse problema, antes de chutar o balde, faça esse teste!
Agora, vírus querendo sacanear os delphianos, é muita inveja mesmo! :)
Grande abraço!
mas sim, quando ele te entrega”
domingo, 16 de agosto de 2009
Primeiras impressões sobre Android
O Android foi criado pela união de várias grandes empresas do mundo da telefonia de celulares com a liderança do Google. Eles se juntaram e criaram um grupo chamado Open Handset Alliance(OHA).
A ideia é criar uma plataforma poderosa e flexível para o desenvolvimento de aplicações, onde facilitem cada vez mais a vida do usuário final.
Essa plataforma contem um sistema operacional baseado em Linux.
A principio achei que seria bem complicado configurar um ambiente para poder testar suas funcionalidades, e até mesmo achar material para isso. E para minha felicidade, estava totalmente errado! :)

Gostei da simplicidade e facilidade tanto para rodar no meu glorioso Ubuntu quanto no Windows. Testei no Eclipse e NetBeans, funcionando tranquilamente!
A gora é só arregaçar as mangas e criar algumas coisas para testar!
Minha dica é essa! Vale a pena testar essa plataforma, conhecer suas possibilidades e oportunidades! É muito bom para abrir a cabeça e se familiarizar com esse tipo de te cnologia!
No próximo artigo, estarei descrevendo como fiz para configurar e o ambiente no eclipse e netbeans!
Vale a pena dar uma conferida nesse forum do Android http://forum.portalandroid.org/ pois tem muitas coisas legais!
Até daqui a pouco!
sexta-feira, 14 de agosto de 2009
quinta-feira, 13 de agosto de 2009
É Preciso Saber Viver - 11 vozes e palmas
É Preciso Saber Viver - 11 vozes e palmas.
Video feito sobre arranjo vocal original, composto e gravado especialmente para a produção deste video.
Uma brincadeira bem legal de se fazer!
As férias fazem um bem...
Arranjo vocal, produção e edição: Fábio Sampaio.
segunda-feira, 10 de agosto de 2009
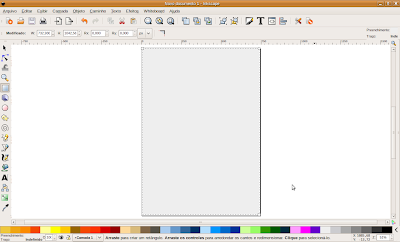
Inkscape – Uma ferramenta de gente grande
 A resposta veio através de uma pesquisa sobre computação gráfica no linux, onde me retornou dois nomes em quase todas as pesquisas: GIMP e Inkscape, e o melhor de tudo, todos são 0800 (Free).
A resposta veio através de uma pesquisa sobre computação gráfica no linux, onde me retornou dois nomes em quase todas as pesquisas: GIMP e Inkscape, e o melhor de tudo, todos são 0800 (Free).- Com a tela inicial aberta, crie um retângulo ocupando toda a tela.
Com essa ferramenta s
- Selecione a camada texto clone, clique na tela cinza com o botão direito e vá na opção Colar.
- Deixe marcado Criar degradê Linear e Criar degradê no preenchimento.



sábado, 1 de agosto de 2009
Que seja feito o blog
Agora meus pensamentos noturnos serão compartilhados!
Boa leitura!